服务项目:网站设计,网站建设,响应式网站制作,营销网站建设,公司官网建设
服务范围: 苏州,无锡,上海,南通,(提供免费上门服务)
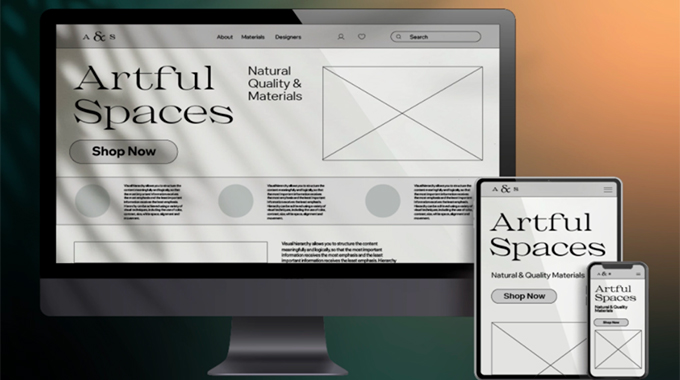
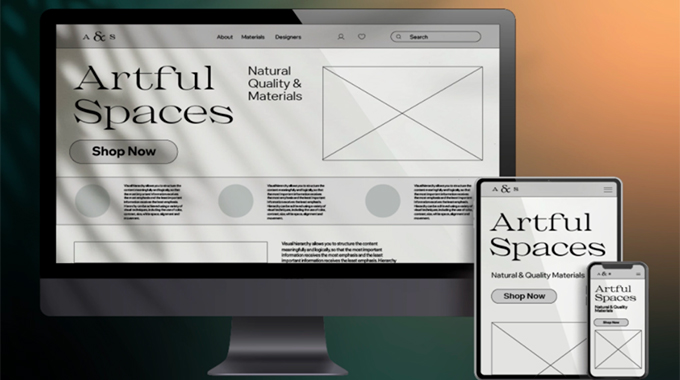
响应式网页设计会根据浏览它的每个设备或浏览器的大小和功能进行调整,从而确保访问者始终看到您网站的最佳版本。当今市场上有如此多的设备、浏览器和分辨率,创建响应式网站现在对于打造成功的用户体验至关重要。
如果您是即将开始新的响应式项目的设计师或网络创建者,您可能需要调整以适应相对大小和比例的思考,而不是设想一个固定的最终布局。继续阅读有关如何从头到尾制作响应式网站的专家提示。

开始使用线框
创建响应式网站的过程总是从规划布局开始,没有比线框更好的早期布局工具了。线框是未来设计的示意图,它是一种以有组织但低保真的方式构建布局的便捷方法。
定义断点
断点是响应式设计的基石,使它们成为制作响应式网站的关键一步。断点是调整您的设计的像素值,以便访问者始终在任何视口大小上看到您网站的最佳版本。
断点由 CSS 媒体查询宽度(最小宽度和最大宽度)和高度(最小高度和最大高度)定义。这些媒体查询确定应用特定媒体属性的条件,允许您根据呈现内容的设备或浏览器的类型更改样式。
先为小屏设计
在创建
响应式网站布局时,大多数设计师遵循移动优先的方法,这意味着他们首先设计内容以适应小屏幕尺寸。创建一个在最小断点处运行良好的布局,然后针对更大的视口进行调整。

创建流体网格
网格是由列和行组成的二维框架,可让您在页面上精确定位 UI 元素。正确使用网格将帮助您避免单个 UI 元素在不同屏幕尺寸中重叠的情况,从而形成完全响应的实体布局。
网格允许为您定义的每个断点灵活地创建定制的布局,以便内容和设计将完美地适合每个视口。更改网格中的列数和行数,以及它们的大小和间距,可以为站点访问者创建更好的布局。
为响应式设计优化图片
图像的质量极大地影响
网站设计的感知。带有清晰、大小合适的图片的网页更有可能给网站访问者留下积极的印象。
图像的问题在于它们不是自然流动的,但您仍然可以将它们修改为不同的分辨率。确保您的视觉效果在每个屏幕尺寸上都保持最高质量和正确的纵横比至关重要。